Esto es una pequeña prueba de cómo integrar los modelos de chatGPT / OpenAI GPT3 (en este caso text-davinci-003) en una aplicación de Gradio que corre en un servidor virtual en Hugging Face Spaces. Lo mejor de todo es que el 90% de la aplicación la ha generado directamente OpenAI CODEX 😉
Demo ChatGPT
Prompt OpenAI CODEX para Gradio
Configuración OpenAI
Lo primero de todo, necesitas una cuenta en OpenAI. Aquí puedes conseguirla (OpenAI Sign up). Te asignarán un crédito de $18 para las primeras pruebas. Luego es pagando. Te dejo también la página de precios. Nosotros utilizaremos el motor code-davinci-002 para generar código y que, por ahora, es gratuito ya que está en modo beta.
Después de darte de alta, tendrás que crear una API-Key para poder llamar al motor de OpenAI desde una aplicación externa. Aquí está el menú API Key donde hacerlo. Ojo, apuntala bien porque luego no se puede consultar, solo borrar y crear una nueva.
Una vez que lo tienes todo correctamente dado de alta, deberás ir al Playground y modificar estos parámetros:
- model = code-davinci-002
- temperature = 0 (es el valor por defecto para generar código)
Prompt para OpenAI CODEX
Ahora ya puedes lanzar las peticiones para que OpenAI CODEX genere código basado en lenguaje natural. Aquí está la petición que he utilizado para esta demo. Podéis copiarla directamente en el Playground y darle al botón [Submit]
# python3
# build a demo for OpenAI API and gradio
# define the "api_call_results" function for the gradio interface as a single text input (prompt).
# - Do not include any examples
# - live = False
# - for OpenAI API Completion method:
# - engine="text-davinci-003"
# - params: max_tokens, temperature and top_p
import gradio as gr
import openai
import os
import re
# openai API key
openai.api_key = os.getenvOs dije que era un 90%, no el 100% y nunca perfecto (o casi nunca):
- La petición principal está en las dos primeras líneas de comentarios
- Al indicarle los «import», me aseguro de que en el código que va a generar se utilicen esas librerías que luego nos llevaremos a Hugging Face Spaces.
- También le muestro el camino para que tome la API-Key de OpenAI de las variables de entorno como una forma de proteger esa clave y que no os la copien. En Hugging Face se configurará como un Secret (lo vemos más adelante).
Código generado
Una observación, aunque le configuremos la temperature = 0, el modelo de OpenAI CODEX no es completamente determinista, es decir, no siempre responde con el mismo resultado: hay veces que repite código o incluso genera código sin sentido. Por eso hay que revisarlo 😉.
# python3
# build a demo for OpenAI API and gradio
# Define the "api_call_results" function for the gradio interface as a single text input (prompt).
# - Do not include any examples
# - live = False
# - for OpenAI API Completion method:
# - engine="text-davinci-003"
# - params: max_tokens, temperature and top_p
import gradio as gr
import openai
import os
import re
# openai API key
openai.api_key = os.getenv("OPENAI_API_KEY")
# define the function for the gradio interface
def api_call_results(prompt):
response = openai.Completion.create(
engine="text-davinci-003",
prompt=prompt,
max_tokens=50,
temperature=0.7,
top_p=0.9,
)
text = response["choices"][0]["text"]
return re.sub(r"\s+", " ", text)
# define the gradio interface
iface = gr.Interface(
fn=api_call_results,
inputs="text",
outputs="text",
live=False,
capture_session=True,
)
# run the gradio interface
iface.launch()Observaciones al código generado
- Lo primero, antes no teníamos ni idea de cómo generar una llamada a OpenAI ni cómo funcionaba la librería Gradio y ahora ya tenemos código que podemos revisar. Tiempo utilizado desde la prompt: 15″
- Cuanto mejor describamos (y conozcamos) tanto la aplicación como los componentes que la definen, mejor será el resultado final. Por eso procuro darle todos los detalles posibles de una forma ordenada.
- Hay que revisar el código final porque hay detalles sobre todo relacionado con las versiones de las librerías en las que el modelo no ha sido entrenado:
capture_session = True> hay que eliminarloiface.launch()> aunque el código es correcto para poder ejecutarlo en Colab, cuando nos lo llevemos a HF Spaces, tendremos que añadir el parámetroiface.launch(inline=False).
- Hay un resultado secundario que no estamos teniendo en cuenta directamente: nos pone en el hilo de aprender mucho más rápido y con objetivos más enfocados.
Prueba en Colab
Ahora que tenemos código, vamos a comprobar que todo esta ok utilizando el IDE que más os guste. Yo suelo utilizar VS Code en el escritorio pero también es interesante Colab dado que nos da todo lo necesario sin tener que instalar nada en nuestro equipo.
Una vez que creamos un nuevo notebook en Colab, tenemos que instalar en el entorno las librerías openai y gradio para poder utilizarlas.
pip install gradio==3.15.0
pip install openaiDespués de instarlas, creamos otra celda de código y pegamos el resultado que nos ha devuelto OpenAI CODEX. Para evitar problemas y cómo solo es para probar, sustituimos la linea donde incluimos la API Key de OpenAI.
# openai API key
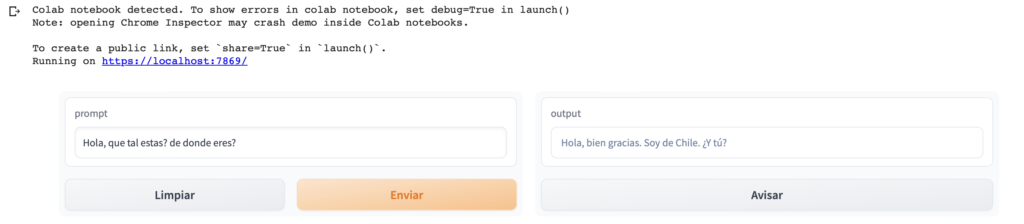
openai.api_key = "sk-XXXXXX"Y si todo va bien, tendréis algo muy parecido a esto:

Como puedes leer en las notas de la ejecución, si añades el parámetro share a launch, tendréis un link que podréis compartir durante 72 horas: iface.launch(share=True).
Recordad que para la API de la aplicación, estamos utilizando el modelo de pago
Desarrollador previsor dixittext-davinci-003por lo que podríais incurrir en costes no deseados si hay muchas ejecuciones o compartes el link sin control.
Hugging Face Spaces
Es hora de llevarnos el código generado a Hugging Face Spaces para poder ejecutarlo de forma persistente y poder embeberlo en nuestra página web estática (como esta). Para ello, crea en primer lugar una cuenta aquí.
Una vez que estés registrado en la plataforma, ve a tu perfil y crea un nuevo Space. Aparecerás en un formulario como este:

- Space name: el nombre que más te guste. Aparecerá en la URL cuando el espacio sea público.
- Licencia: esto es un mundo pero yo suelo elegir CC-BY-NC-4.0 (Creative Commons, Atribución y No Comercial)
- Select the Space SDK: Gradio
- Select the Space Hardware: está bien en el tier-free.
- Público/Privado: Lo que prefieras aunque siempre puedes empezar en Privado y cuando lo tengas terminado y funcionando, lo pasas a Público.
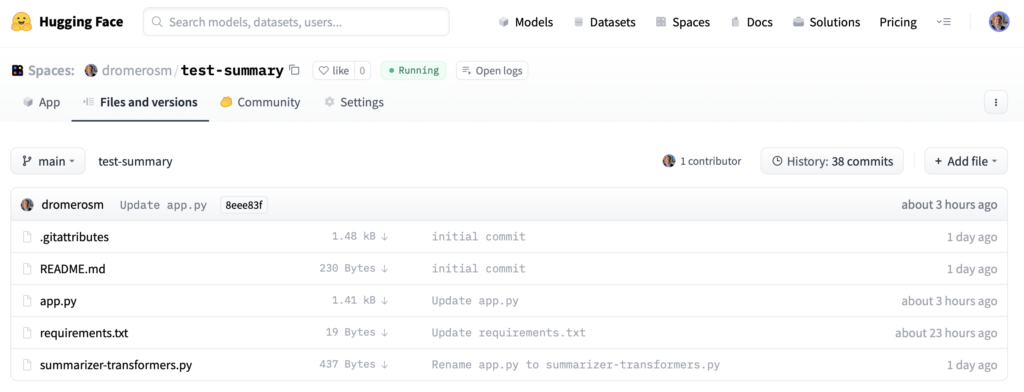
Cuando lo tengas ya disponible vamos a crear dos ficheros en la pestaña de Files and Versions.

- primero, el fichero de dependencias (
requirements.txt). Es donde le diremos a HF Spaces que librerías tiene que instalar en el entorno para poder luego importarlas en el código.- Creas un nuevo fichero (+ Add file)
- Añades dos lineas con openai y transformers (este no es necesario pero así lo tienes por si quieres utilizarlo con aplicaciones más complejas de NLP)
- Haces un
[Commit changes to main]con el botón que tienes abajo del todo.
transformers
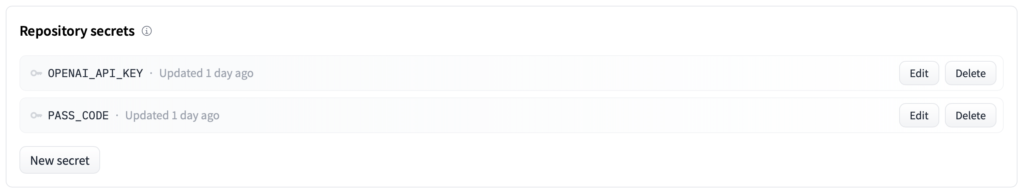
openai- segundo, ¿recuerdas que te comentaba que íbamos a proteger tu API Key para que no aparezca en piedra en el código? Lo haremos definiendo un SECRET en el apartado de Settings del espacio.
- Crear nuevo secreto > New Secret
- Nombre > OPENAI_API_KEY (este sera el nombre de la variable de entorno para cargarla en el código)
openai.api_key = os.getenv("OPENAI_API_KEY")
- Value > incluye el valor de tu API Key de OpenAI. Una vez que aceptes, ya no podrás verlo, solo cambiarlo o borrarlo.

- tercero, el fichero de aplicación (
app.py). Misma operación:- Crear fichero nuevo (+ Add file)
- Nombre del fichero: app.py
- Copia el código que has probado en Colab modificando la última linea para que Spaces lo pueda ejecutar.
- Haces un
[Commit changes to main]con el botón que tienes abajo del todo.
# python3
# build a demo for OpenAI API and gradio
# Define the "api_call_results" function for the gradio interface as a single text input (prompt).
# - Do not include any examples
# - live = False
# - for OpenAI API Completion method:
# - engine="text-davinci-003"
# - params: max_tokens, temperature and top_p
import gradio as gr
import openai
import os
import re
# openai API key
openai.api_key = os.getenv("OPENAI_API_KEY")
# define the function for the gradio interface
def api_call_results(prompt):
response = openai.Completion.create(
engine="text-davinci-003",
prompt=prompt,
max_tokens=50,
temperature=0.7,
top_p=0.9,
)
text = response["choices"][0]["text"]
return re.sub(r"\s+", " ", text)
# define the gradio interface
iface = gr.Interface(
fn=api_call_results,
inputs="text",
outputs="text",
live=False
)
# run the gradio interface
iface.launch(inline=True)En ese momento, Hugging Face Spaces pasará a modo [Building] en azul. Si todo va bien, y espero que si, cuando termine pasará a modo [Running] en verde y tendrás tu aplicación corriendo en la pestaña [App]. Si algo ha fallado, tendrás un [Runtime errors] y podrás ver el log de la consola para identificar el problema.

Embeber tu aplicación en una web
Por último, vamos a ver cómo puedes integrar tu aplicación que está alojada en las máquinas virtuales de Hugging Face Spaces en tu página web (cómo ésta). Sólo tienes que ir al botón […] del espacio.

Tienes tres opciones:

En mi caso, he elegido la opción de iframe para luego poderlo hacerlo responsive dentro de WordPress. También es interesante la opción de URL Directa para poder compartirlo en redes y/o email sin tener que pasar por Hugging Face. Sólo funcionará si tu espacio es público.
Siguientes pasos
Como habrás visto al principio de la página en la demo, la que he incluido aquí ya es una versión posterior a la que te he contado con alguna pequeña mejora:
- he añadido la opción de que el usuario pueda introducir su API Key para evitar riesgos de saturar la mía. Además, lo he configurado como «password» para que se enmascare el texto.
- he pasado uno los parámetros de OpenAI GPT3 (temperature) a un slider para probar opciones del interfaz.
- he añadido etiquetas al interfaz para mejorar su usabilidad
¿Podría haber hecho todo esto con OpenAI CODEX? Si. ¿Merecía la pena? No. ¿Por qué? Por uno de los puntos que os indicaba antes: con este tipo de herramientas, la formación y el aprendizaje se pueden potenciar mucho más pero mantener viva la curiosidad por aprender es una poderosa motivación para seguir avanzando y profundizando.
Espero que os haya resultado interesante y útil. Cualquier duda, dejadme un comentario… y si queréis invitarme a un café, os lo acepto 😆


