Últimamente estoy explorando cómo crear un mapa 3D con mapbox y automatizar ciertas tareas con KNIME para visualizar datos geolocalizados. Cada vez hay más información geoposicionada y poder visualizarla de forma rápida y embebida en una página web de forma sencilla es la mejor forma de analizarla. Pero, ¿cómo planteamos el proceso completo sin necesidad de programar?
El reto: crear un mapa 3D
Como sabéis, tengo un especial interés en el Camino de Santiago. Unir la ingeniería y el Camino me permite poder ayudar a mis compañeros peregrinos mostrándoles datos que de otra forma serían difíciles de obtener. O simplemente verlos de otra forma.
En este caso, el reto era el siguiente:
- Utilizando información pública del CNIG sobre todos los Caminos de Santiago en la península, visualizarlos de forma embebida en un artículo de mi página web.
- Proporcionar un valor añadido extra a las posiciones GPS
- Utilizar herramientas #nocode y compartirlo de forma que cualquiera pudiera replicarlo y mejorarlo.
Datos de partida
Como decía antes, los datos de partida son todos los archivos GPX disponibles en el portal del CNIG (Centro Nacional de Información Geográfica de España). Esta información ha sido facilitada por la Asociación de Amigos del Camino de Santiago.
Tras descargar cada uno de los 1.015 archivos individuales correspondientes a todas las etapas de todas las variantes de todos los Caminos, los he unificado en una única base de datos de puntos GPS.
Utilizando para este proceso de carga y transformación (ETL), la herramienta nocode por excelencia, KNIME Data Science & Analytics Platform, además del procesamiento masivo de más de 398.000 puntos GPS, y como valor añadido, quería incluir los datos de elevación de cada uno de los puntos de coordenadas.
Primer problema: faltan datos de elevación
Durante la ingesta de datos, me di cuenta de que había etapas y caminos que no tenían información de elevación, así que busqué un servicio de API (open-elevation.com) que permitiera automatizar esas consultas. Siendo prudente con las llamadas, pude descargar más de 105.000 puntos que tenían elevación cero o ninguna información en menos de 4 minutos. Los pasos serían los siguientes:
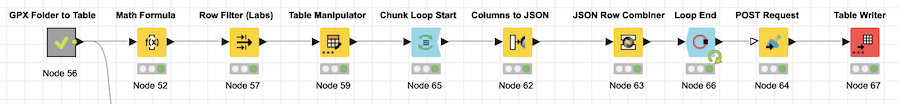
- Identificar los puntos que no tienen dato de elevación o tienen algún error.
- Filtrar estos datos para generar los json que utilizaremos para las peticiones al servicio de open-elevation.com
- Generar un bucle para lanzar un máximo de 1.000 puntos por llamada.
- Generar el json con los datos de latitud y longitud con el formato necesario. Los nodos en este caso serían:
- Ahora ya tenemos una tabla de JSON que tendrá los argumentos para el POST de la llamada. Así solo tendremos que utilizar un nodo POST Request con un delay de 2.000 ms.

Mostrando la información de elevación de forma visual
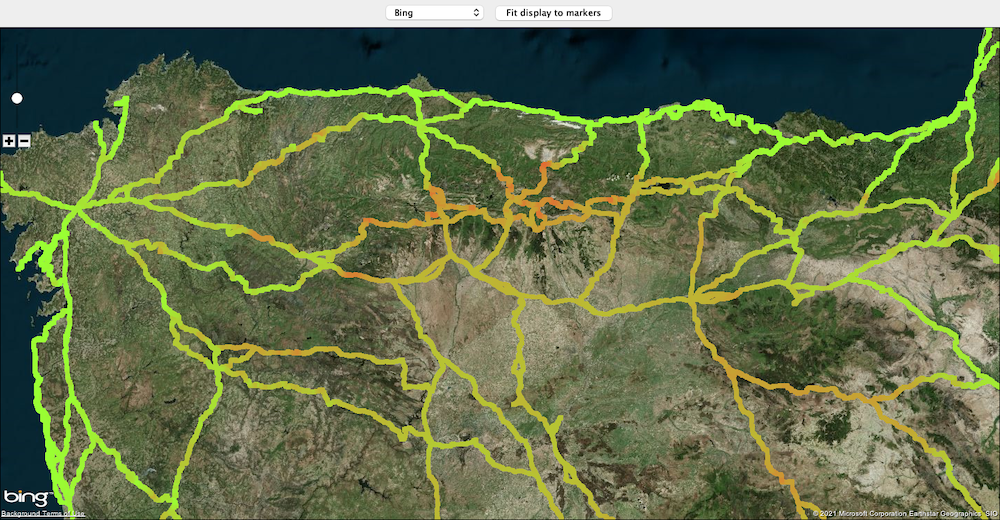
Antes de seguir con el siguiente reto, es decir, integrar mapbox, vamos a comprobar que los datos conseguidos son, al menos, coherentes. Para ello, primero vamos a unificar los 398.000 puntos y utilizar las capacidades de visualización rápida de KNIME. Haremos un primer test con Open Street Map y Bing Maps (nodo OSM Map View).

Si nos fijamos en zonas como Cruz de Ferro (León) o las zonas de Picos de Europa, se aprecia con claridad cómo cambia la tonalidad indicando una mayor altura del terreno. Por ahora vamos bien.
mapbox y mapa 3D: conectando con el servicio
Tras el procesamiento, utilicé el servicio de mapas de mapbox para mostrar toda la información sobre el motor 3D. Modo agile: vamos a empezar por importar todos los puntos en el editor de mapbox (mapbox Studio) y comprobar si podemos integrarlo en un artículo web.
- Crear un nuevo style con la visualización Terrain 3D sobre la que mostrar la información de los puntos que hemos procesado.
- Crear un nuevo tileset importando el CSV generado con la información siguiente:
- id de Camino
- id de etapa
- descripción del Camino
- descripción de la etapa
- latitud (columna latitude)
- longitud (columna longitude)
- elevación (columna elevation)
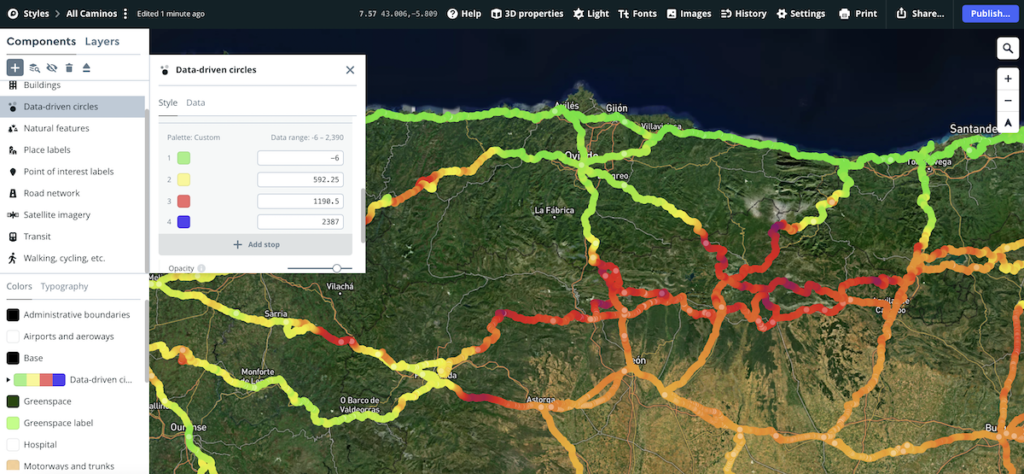
- Asociamos el tileset con el sytle y entonces ajustamos la visualización en función de la altura. Os dejo una captura de pantalla.

Ahora sólo tenemos que publicarlo y embeberlo en nuestra web. Después de buscar cómo hacerlo, la verdad es que fue más sencillo de lo que parecía. Aquí os dejo el código para integrarlo en vuestra web.
<style>
.mapboxgl-popup {
max-width: 400px;
font: 12px/20px 'Helvetica Neue', Arial, Helvetica, sans-serif;
}
</style>
<script src="https://api.mapbox.com/mapbox-gl-js/v2.3.1/mapbox-gl.js"></script><link href="https://api.mapbox.com/mapbox-gl-js/v2.3.1/mapbox-gl.css" rel="stylesheet"><div id="map" style="width: 100%; height: 1000px;"></div>
<script>
mapboxgl.accessToken = '[accessToken]';
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/[user]/[style]',
center: [-8.324828, 42.566433],
zoom: 7.1
});
// Add zoom and rotation controls to the map.
map.addControl(new mapboxgl.NavigationControl());
map.addControl(new mapboxgl.FullscreenControl());
// When a click event occurs on a feature in the places layer, open a popup at the
// location of the feature, with description HTML from its properties.
map.on('click', 'data-driven-circles', (e) => {
// Copy coordinates array.
const coordinates = e.features[0].geometry.coordinates.slice();
const camino = e.features[0].properties.camino;
const stage = e.features[0].properties.stage_description;
// Ensure that if the map is zoomed out such that multiple
// copies of the feature are visible, the popup appears
// over the copy being pointed to.
while (Math.abs(e.lngLat.lng - coordinates[0]) > 180) {
coordinates[0] += e.lngLat.lng > coordinates[0] ? 360 : -360;
}
new mapboxgl.Popup({closeButton: false})
.setLngLat(coordinates)
.setText(camino+' | '+stage)
.addTo(map);
});
// Change the cursor to a pointer when the mouse is over the places layer.
map.on('mouseenter', 'data-driven-circles', () => {
map.getCanvas().style.cursor = 'pointer';
});
// Change it back to a pointer when it leaves.
map.on('mouseleave', 'data-driven-circles', () => {
map.getCanvas().style.cursor = '';
});
</script>En este punto es en el único que he añadido algo de código para mejorar la interfaz de usuario mostrando un pop-up con la información del punto cuando se hace click sobre alguno de ellos. Sólo tenéis que cambiar [accessToken], [user] y [style] por los vuestros.
Resultado
Explorad el mapa… y utilizad la tecla CTRL para disfrutar de los Caminos en vista 3D.
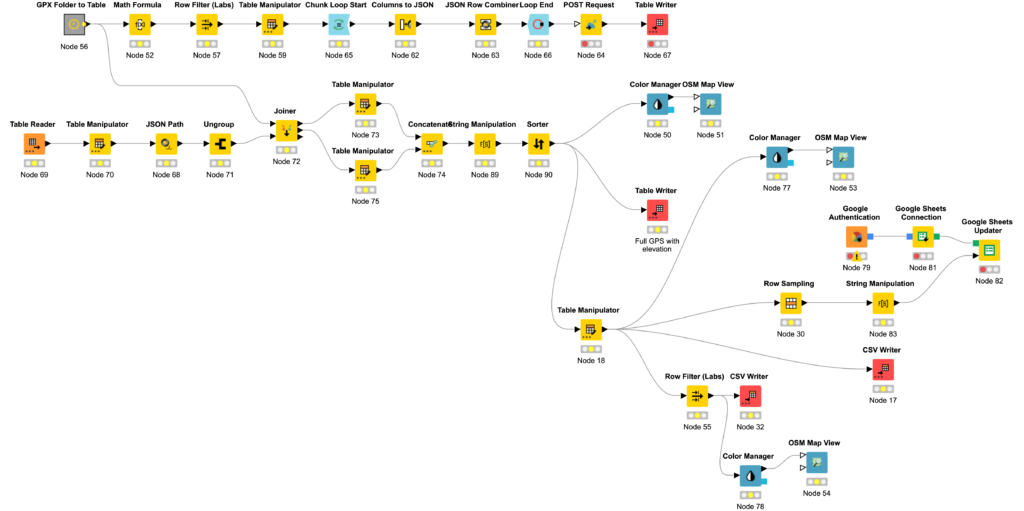
Aquí tenéis también el workflow completo para que podáis que reproducirlo. También lo he dejado en el KNIME Hub para que podáis descargarlo.

Resumen
- Base de datos de archivos GPX con las etapas del Centro Nacional de Información Geográfica (CNIG). Nunca podremos agradecer lo suficiente a la Federación Española de Asociaciones de Amigos del Camino de Santiago (FEAACS) la labor de difusión y recopilación que realizan. Es absolutamente fundamental para construir todos los Caminos en 3D.
- KNIME Data Analytics Platform. Como puedes ver, lo he utilizado principalmente para el proceso de ingesta, transformación y actualización de datos antes de subirlos a los servicios de visualización de datos. En esta ocasión, la atención se centró en la actualización de los datos de elevación para generar los perfiles de las etapas, las variantes y los Caminos seleccionados.
- Open Elevation API. Como ellos mismos se describen: «Open-Elevation es una alternativa gratuita y de código abierto a la API de Google Elevation y otras ofertas similares». Misma filosofía #nocode: acceso a su servicio API con nodos POST y JSON Row Combiner para generar la petición de aquellos puntos de track que no tuvieran datos de elevación asociados. Realmente sencillo.
- MapBox. Posiblemente uno de los mejores servicios de mapas que ya en su versión gratuita ofrece un montón de funcionalidades. Su suite mapbox Studio es una pequeña maravilla para generar mapas. También permite una visualización en 3D con un grado de detalle impresionante. Para cargar los datos he utilizado un simple archivo CSV con la información de los puntos.
Ahora, basta con disponer de nuevos ficheros GPX para procesarlos de forma automatizada y aumentar la cobertura.
Mejoras
Aquí os dejo algunas mejoras en las que me gustaría trabajar con un poco más de tiempo:
- Incluir los módulos para hacer la carga y actualización en el sistema de forma automática utilizando la API proporcionada por mapbox.
- Conectar de forma automatica con el área de descarga de la Federación Española de Asociaciones de Amigos del Camino de Santiago (FEAACS) para aumentar el número de Caminos soportados: los europeos.



